Wait here we have The Dynamic content for Elementor Coupon, which will save you FLAT 30%. 100% Working Dynamic content for Elementor Coupon. The Dynamic content for Elementor Coupon. Currently Dynamic content for Elementor is offering 30% Discount using this Dynamic content for Elementor. Learn how to apply smooth page transitions to your Elementor site using Dynamic content plugin for Elementor website builder.Useful official documentation:ht.
You can use dynamic conditions to hide or display Elementor blocks.
The easiest way to show and hide content using AccessAlly’s tag-based permission shortcodes is to use a text/HTML block in Elementor. Unfortunately, this means you can’t take advantage of all of Elementor’s amazing array of blocks.
That’s where using an additional conditional display plugin called Dynamic Conditions comes in, and in this tutorial, you’ll see how to use AccessAlly’s conditional shortcodes on any Elementor block.
Step 1: Install the Dynamic Conditions Plugin for Elementor
The first thing you’ll need to do is install the free Dynamic Conditions plugin for Elementor. You will also need to be using Elementor Pro to take advantage of this conditional display plugin.

Step 2: Add a Block and Navigate to Advanced
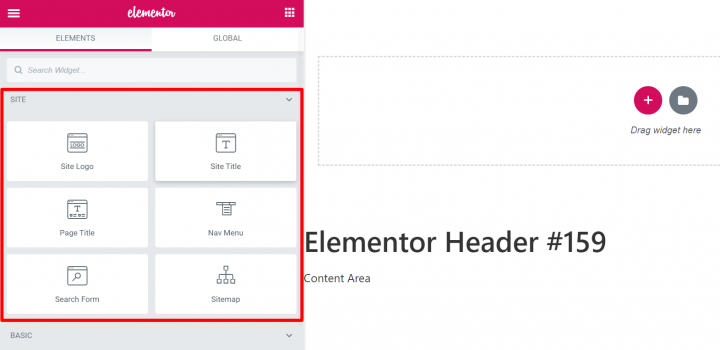
While editing in Elementor, you’ll navigate or add the block you want to display conditionally based on an AccessAlly permission shortcode. Then click on the “Advanced” tab and go to Dynamic Conditions.
Step 3: Select “Shortcode” from the Dynamic Tag Dropdown
Once you’ve selected Shortcode from the dropdown of Dynamic Tag options, you’ll be able to insert the AccessAlly shortcode.

Elementor Custom Fields
The way you’ll construct your shortcode will depend on what you’re trying to test for. Please refer to the full AccessAlly shortcode guide.
The only difference from using the shortcode like you usually would is that you will put a certain string of text that you will test against inside the shortcode.
Download hay day for macbook air. For example: [accessally_missing_any_tag tag_id=’200′]True[/accessally_missing_any_tag]
Here the word “True” will be used as a check to make sure that this person is missing the tag we’re checking for.


Step 4: Set the condition text to match
Select “Show when condition is met”, and choose “Is Equal To” as the condition, and then put the same string of text that you put within your shortcode.
In our example, our string is “True”, so we put this exact string in the Conditional Value.
What this will do is compare that the two strings match, and if they do then you will be able to show or hide this block accordingly.
Step 5: Enable Debug Mode and Test
Enable debug mode and visit your page to test the results of your shortcode. If the condition is met, then you should see the block appear or disappear depending on what you’re trying to accomplish.
Elementor Dynamic Content From Database
ACCESSALLY DOES NOT PROVIDE TECHNICAL SUPPORT FOR THIS FEATURE/PLUGIN.Please note that this is advanced functionality and should be attempted with care.
Failed to install hcmon driver windows 10 vmware. For any help, please contact the creators of the Dynamic Conditions plugin directly.

Was this article helpful?
Related Articles
If you have any questions, we're just an email away.
We take your success seriously, and you'll always get a speedy reply from a real person during business hours.
